javascript set class hidden
Indexing is used to get the element at respective index. Im trying to use the show method with the class and selected element to no avail.
ForEachcalldocumentquerySelectorAllappBanner function el elstylevisibility hidden.

. To unhide Pros. Refer to p1 on the example. DocumentgetElementsByClassNameappBanner0stylevisibility hidden.
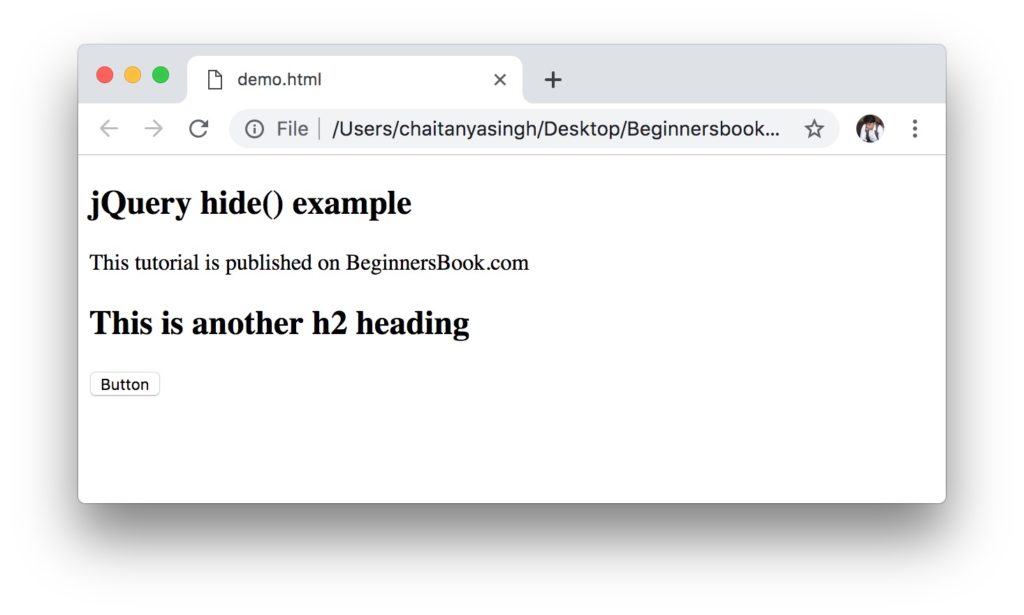
Use the getElementsByClassName method to get a collection of HTML elements. Refer to p1 on the example. I if p iinnerHTML My Text myText p i.
This tutorial will show you how to create a hidden Div and display it with the click of a link. DocumentgetElementByIdokButton addEventListenerclick function documentgetElementByIdwelcomehidden true. There are several ways to create what might be called hidden properties without looking at things like variables closed by closures which are limited by scoping rules.
Then using the styledisplay and set its value to none will hide the HTML element. The visibility property sets or returns whether an element should be visible. Visibility can be set with values.
Any help would be appreciated. To hide element_to_hideremoveClasshidden. The most simple option is to set this in the CSS then it will truly be set as hidden from the moment that the style is applied by the browser before your Javascript is executed.
You can use ObjectdefineProperty to create properties that are not marked enumerable. MyTextremoveAttribute hidden. To find out if an element is hidden with visibilityhidden see the example below.
The visibility property in JavaScript is also used to hide an element. The addClass function helps us to add a class to the existing class list of an element and removeClass helps us to remove it. Iterate over the collection using the forof loop.
Set the styledisplay property to none on each element. As you might probably guess these for Point s will end up with the following hidden classes. Else if the selected element is shown else Hide the element xstyledisplay.
Private instance methods are methods available on class instances whose access is restricted in the same manner as private instance fields. A function that hides or shows a selected element function hideOrShow Select the element with id theDIV var x documentgetElementByIdtheDIV. C2 const p1 new Point13 37.
This code sets up a handler for the welcome panels OK button that hides the welcome panel and makes the. In this approach getElementsByClassName selector is used to select elements of specific class. Private instance methods may be generator async or async generator functions.
In theory hiding information in a Div is not against. Object hiddenClassObject hiddenClassgetConstructornewInstance. The getElementsByClassName method will return an object and this object will be stored inside the elements method.
Now lets get the method from the hidden class. There are a few reasons you may want to hide a Div in a website design. I have a span class checkbox and an attribute value associated with a hidden input field both of which are contained within nested divs.
By default the checkbox is unchecked but I would like to change the span class to checkbox active and the input value to 1 so that it is checked and rendered to reflect that change. C2 const p4 new Point4 2. To hide all elements by class.
No effect myTextsetAttribute hidden false. We want to hide inside a variable elements using their class name hide-me. This hidden element will take up space.
Code Snippet - JavaScript. Let p documentgetElementsByTagName p. It is similar to the display property.
We utilize the for loop to iterate over this object. If forof is available. Another reason would be for SEO purposes.
If we wish to cast the hidden class we can define an interface and create a hidden class that implements the interface. For i 0. Private getters and setters are also possible although not in generator async or async generator forms.
The visibility property allows the author to show or hide an element. Im having trouble trying to show a hidden class that has already been applied to an element. We can use these functions to.
Javascript html attributes hidden. In JavaScript we can hide the elements using the styledisplay or by using the stylevisibility. Hidden the tag is.
To get the access to the CSS visibility property We can use DOM stylevisibility on the elements to set it to hidden value. Toggle hide and show Use addClassremoveClass to HideShow HTML Elements. The difference between the styledisplay and stylevisibility is when using visibility.
However the difference is that if you set displaynone it hides the entire element while visibilityhidden means that the contents of the element will be. I said that we had 3 hidden classes here and I showed through which hidden classes p1 transitioned before being finally assigned C2. If selected element is hidden if xstyledisplay none Show the hidden element xstyledisplay block.
This syntax will help us to set visibility property to the element so one can show or hide elements as per their choice. You may want to create a drop down type menu or a box that will show more information when you click a link. Now-classic the non-enumerable property.
A new hidden class called C2 is created a class transition is added to C1 stating that if a property y is added to a point object that already contains property x then the hidden class should change to C2 and the point objects hidden class is updated to C2. Here is the HTML for the examples in. After unhiding it will return back to using the previous display valuesometimes.
To change the style rules of all elements matching the class using the Selectors API. It is a boolean parameter that when set to false hides the element. C1 const p2 new Point2.
When an element is hidden with displaynone like in the example above the element will not take up any space. C0 const p3 new Point.

How To Exit Hidden Menus In Audi Mmi 3g A1 A3 A4 A5 A6 A7 A8 Q3 Q5 Q7 Audi Audi A6 Audi Cars

Science Class Hidden Object Ios Android Science Script App Template

Jquery Plugins For Designers And Developers Jquery Graphic Design Junction Css Jquery Plugins

How To Blend Elements Together In Css Web Development Programming Css Css Cheat Sheet

Javascript Hide Elements Javatpoint

Twitter Data Science Learning Machine Learning Deep Learning Machine Learning Artificial Intelligence

Safely Hide Adsense Ads By Using Display None Google Adsense Approval Adsense Google Adsense Money

Hide Or Show Html Elements Using Visibility Property In Javascript Geeksforgeeks

Rebuilding Allbirds Com With Tailwind Css Css Tailwind Chat App

How To Reset Service Reminder In Mercedes Benz W211 Emissions Inspect Performed On Time E Class Mercedes Reminder Car Maintenance

Java Io Reader Class Diagram Bilgisayar

Software Development Software Development Development Computer Science

Enter Image Description Here Page Layout Index Index Page

Hide An Element By Class Using Javascript Bobbyhadz

Popus For Divi Free Divi Popup Plugin Plugins Free Plugins Blog Hosting

Javascript Hide Elements Javatpoint

Svg Light Progress Bar Css Preprocessor Html5 Templates Colorful Backgrounds